Thông báo đơn hàng mới qua Larksuite – Woocommerce
Chào mọi người!
Thì hôm nay Vicweb.vn đang xử lý công việc thì thấy một tiện ít khá hay cho Woocommerce, nên share cho bạn code để thông báo đơn hàng mới qua Larksuite

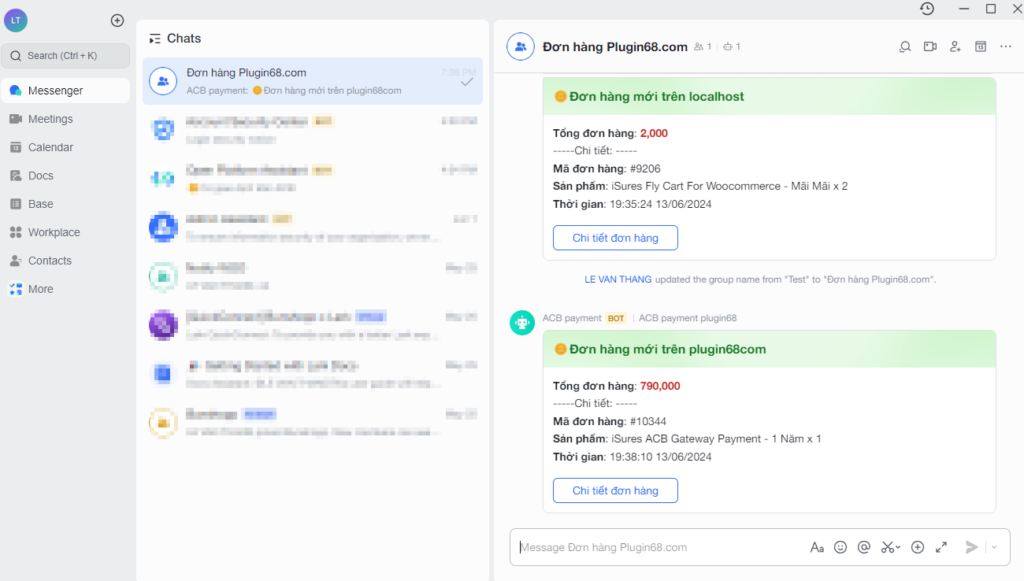
Sau khi thực hiện bạn sẽ có ngay thông báo mỗi khi có đơn hàng mới trên Woo, như ảnh minh họa bên trên.
Bắt đầu nào.
Tạo webhook Bot trên Larksuite
Các bạn cần tạo một webhook mới có thể gửi dữ liệu đến.
1. Mở Lark Desktop và truy cập vào Messenger và tiến hành tạo một group mới hoặc sử dụng group đã tạo trước đó
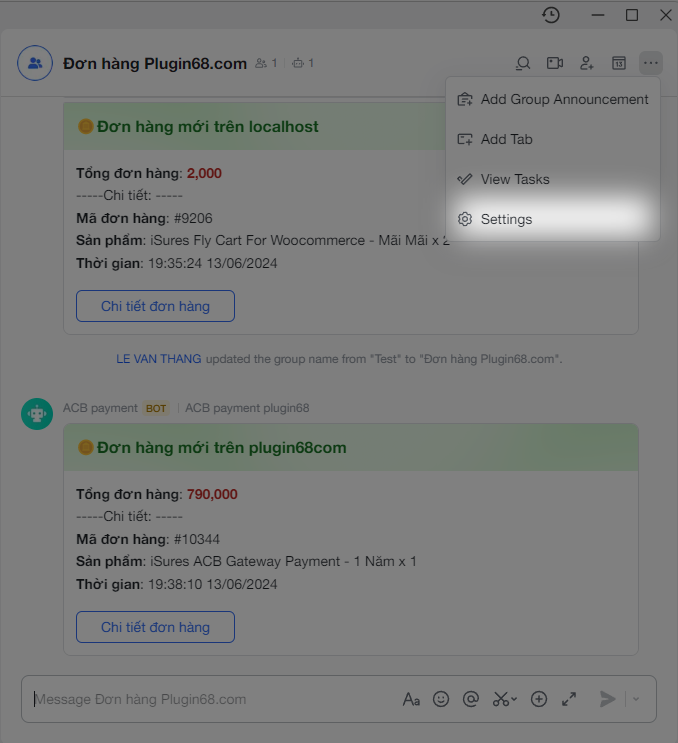
2. Mở Settings

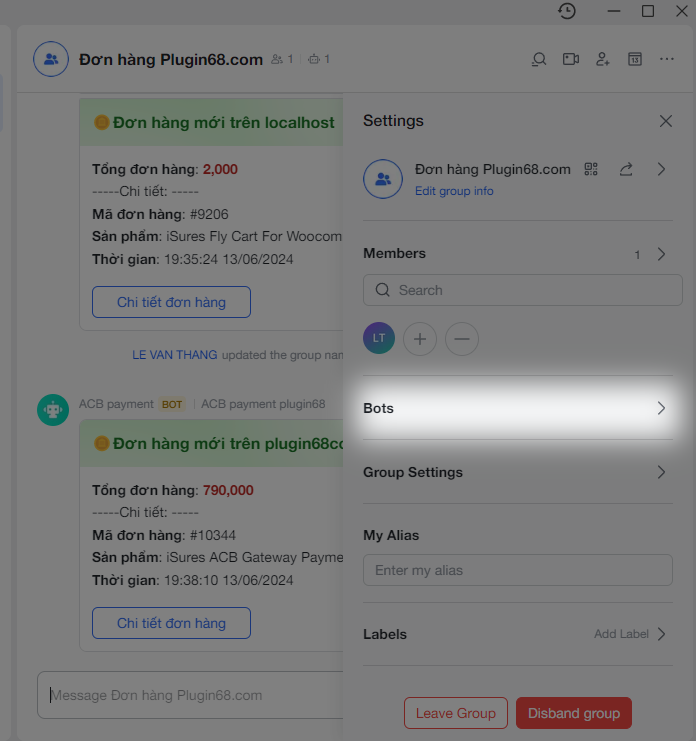
3. Chọn mục Bots, sau đó chọn Add bot

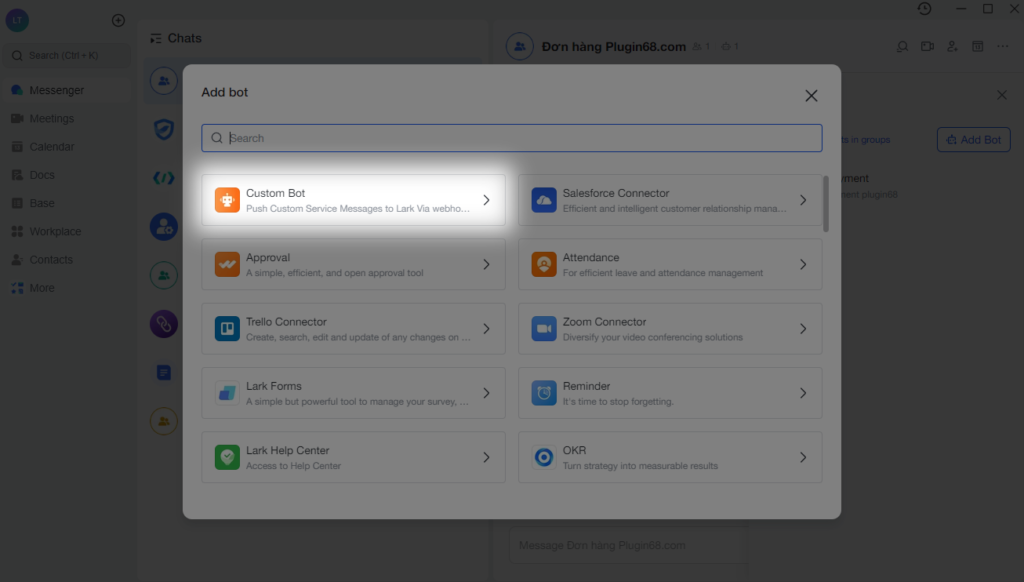
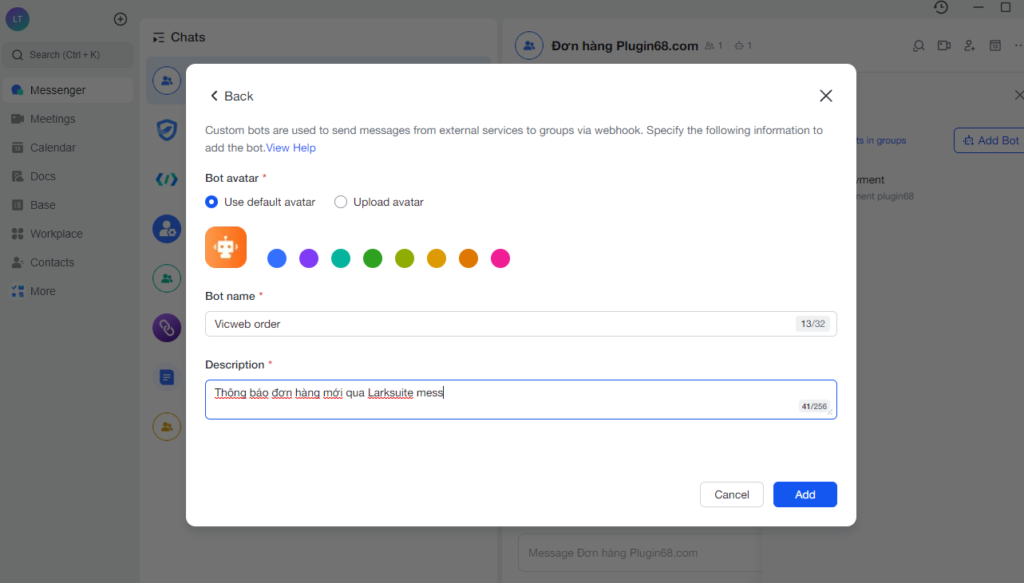
4. Chọn mục Custom Bot

Điền thông tin và mô tả cho bot

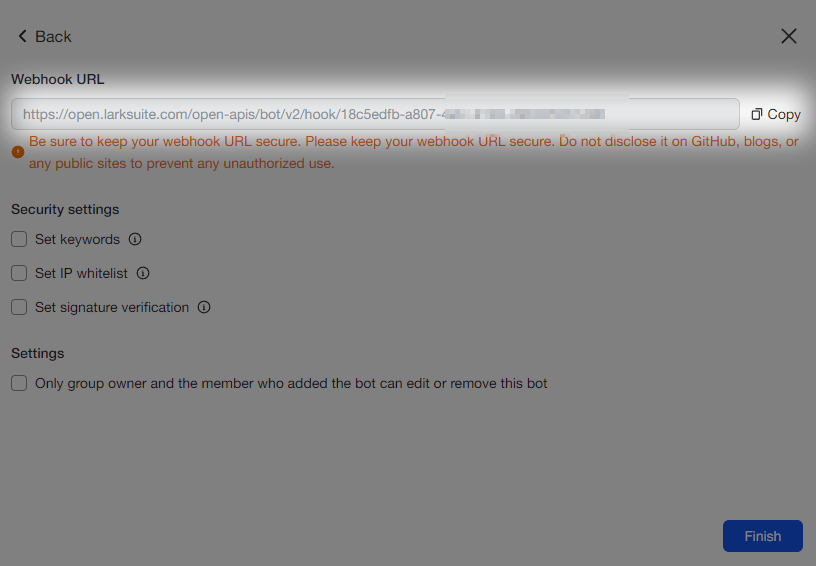
Sau đó bấm add bạn sẽ có webhook như hình sau copy lại webhook URL này (1)

Chèn code vào website
Bây giờ bạn vào website của mình > tại giao diện quản trị truy cập menu giao diện > chỉnh sửa theme > mở file function.php chèn code vicweb.vn share cho bạn bên dưới vào và save lại.
add_action('woocommerce_checkout_order_processed', 'plugin68_send_new_order_to_lark', 10, 1);
function plugin68_send_new_order_to_lark($order_id)
{
$url = "https://open.larksuite.com/open-apis/bot/v2/hook/cb54f38123123";
$order = wc_get_order($order_id);
$order_data = $order->get_data();
$total = number_format($order_data['total']);
$order_number = $order_data['id'];
$edit_order_url = admin_url('post.php?post=' . $order_id . '&action=edit');
$product_items = $order->get_items();
$product_names = [];
foreach ($product_items as $item) {
$product_name = $item->get_name();
$item_quantity = $item->get_quantity();
$product_names[] = "$product_name x $item_quantity";
}
$product_list = implode(", ", $product_names);
$order_date = $order_data['date_created']->date('H:i:s d/m/Y');
$server_domain = $_SERVER['SERVER_NAME'];
$shopname = preg_replace('#^.+://[^/]+#', '', $server_domain);
$shopname = str_replace(".", "", $shopname);
$data = array(
"msg_type" => "interactive",
"card" => array(
"config" => array(
"wide_screen_mode" => true
),
"elements" => array(
array(
"tag" => "markdown",
"content" => "**Tổng đơn hàng**: <font color='red'>**$total**</font>\n-----Chi tiết: -----\n**Mã đơn hàng**: #$order_number\n**Sản phẩm**: $product_list\n**Thời gian**: $order_date"
),
array(
"tag" => "action",
"actions" => array(
array(
"tag" => "button",
"text" => array(
"tag" => "plain_text",
"content" => "Chi tiết đơn hàng"
),
"type" => "primary",
"multi_url" => array(
"url" => $edit_order_url,
"android_url" => "",
"ios_url" => "",
"pc_url" => ""
)
)
)
)
),
"header" => array(
"template" => "green",
"title" => array(
"content" => "🪙Đơn hàng mới trên $shopname",
"tag" => "plain_text"
)
)
)
);
$json_data = json_encode($data);
$response = Plugin68CurlLark($json_data, $url);
// error_log(print_r($json_data, true));
}
function Plugin68CurlLark($data, $endpoint)
{
if (!$data) {
return null;
}
$ch = curl_init($endpoint);
curl_setopt($ch, CURLOPT_HEADER, false);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, $data);
curl_setopt(
$ch,
CURLOPT_HTTPHEADER,
array(
'Content-Type: application/json',
'Content-Length: ' . strlen($data)
)
);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
$result = curl_exec($ch);
curl_close($ch);
$response = json_decode($result, true);
return $response;
}
Ở code trên bạn để ý dòng số 5. biến $url . thay thế bằng webhook url đã lấy được ở (1).
Lưu lại vào trải nghiệm thành quả.
Lời cuối chúc các bạn sức khỏe và thành công!

