Các Hook của Woocommerce tại trang shop và category
Trong quá trình xây dựng 1 website wordpress, cụ thể hơn là sử dụng plugin Woocommerce để build site bán hàng thì khái niệm Hook chắc hẳn bạn đã nghe qua.
Để có thể thêm, bớt, hoặc sửa 1 thành phần nào đó của Woocommerce có sẵn.
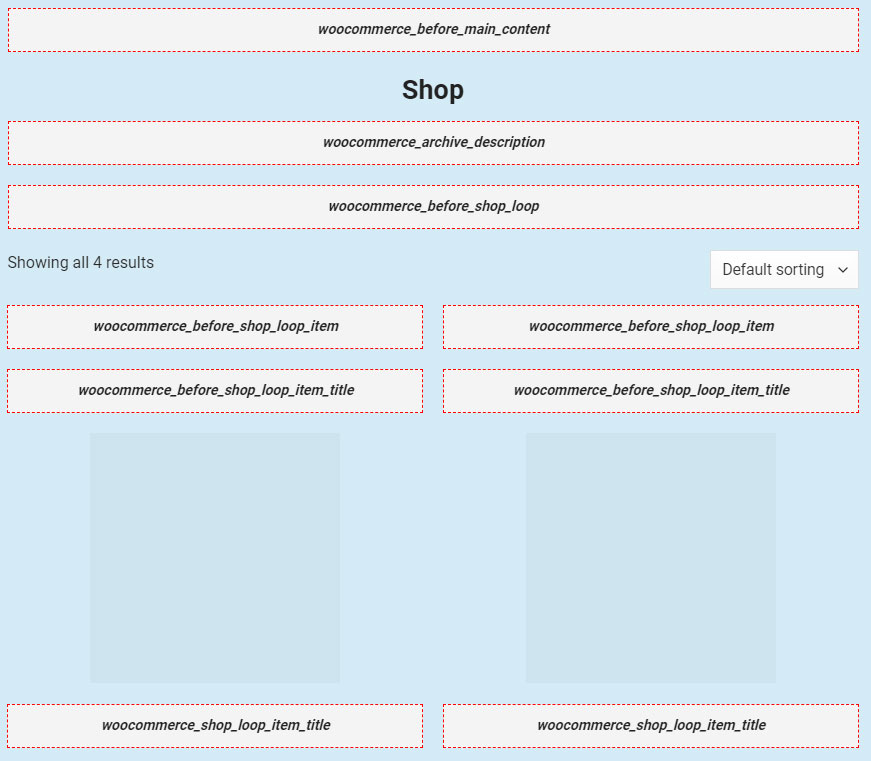
Các hook tại trang shop/category.
Shop
woocommerce_archive_description
woocommerce_before_shop_loop
Showing all 4 results
woocommerce_before_shop_loop_item
woocommerce_before_shop_loop_item_title

woocommerce_shop_loop_item_title
Product Title
woocommerce_after_shop_loop_item_title
€5,00
woocommerce_after_shop_loop_item
woocommerce_before_shop_loop_item
woocommerce_before_shop_loop_item_title

woocommerce_shop_loop_item_title
Test 6
woocommerce_after_shop_loop_item_title
€5,00
woocommerce_after_shop_loop_item
woocommerce_after_shop_loop
woocommerce_after_main_content
Mình ví dụ cách sử dụng hook nha. “Thêm bên dưới tiêu đề sản phẩm 1 cái gì đó.”
add_action('woocommerce_after_shop_loop_item_title', 'isures_after_shop_loop_item_title_func');
function isures_after_shop_loop_item_title_func()
{
// code cái gì đó hiện thị ra phía người dùng
echo '<p>Thêm 1 cái gì đó</p>';
}
Cái gì đó là cái gì đó :v một ví dụ gần cho cái gì đó ở đây ạ!

Show thumbnail gallery product in archive
Nguồn mấy cái hook tại đây businessbloomer.com