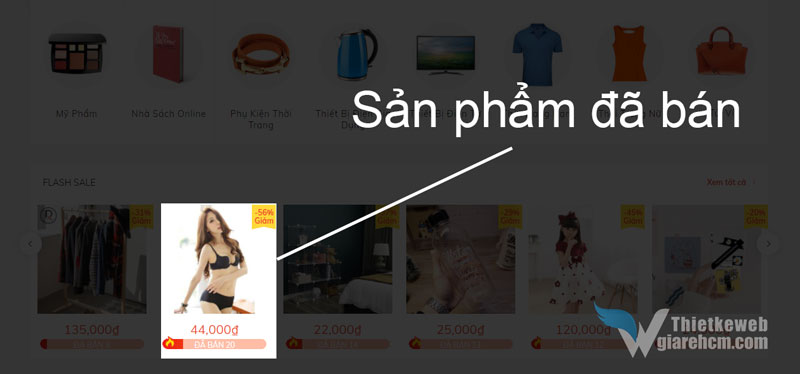
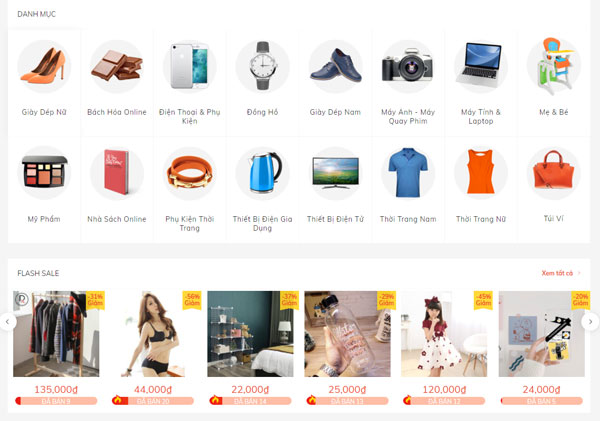
Hiển thị sản phẩm đã bán như Shopee
Thẳng vào vấn đề luôn không ngoằn ngoèo. :v

Updated: 01/06/2021 Có 2 kiểu để mọi người lựa chọn
Dạng 1: phải có kiểm kê kho hàng ( trong sản phẩm có nhập số lượng hàng tồn kho.)
Để được như cái hình đã bán ở trên thì copy đoạn code dưới vào function.php của theme
add_action('woocommerce_after_shop_loop_item_title', 'isures_2718_product_stock', 11);
function isures_2718_product_stock()
{
global $product;
$stock = $product->get_stock_quantity();
$buy = get_post_meta($product->get_id(), 'total_sales', true);
if (!empty($stock) && $buy > 0) {
$round = round(($buy * 100 / ($stock + $buy)), 0);
?>
<div class="flash-sale-process-isures">
<div class="flash-sale-process_bought"></div>
<div class="flash-sale-process-bar_text stock"><?php echo sprintf(__('Đã bán %s', 'woocommerce'), $buy); ?></div>
<div class="flash-sale-complete-wapper">
<div class="flash-sale-sizer-stock" style="width:<?php echo $round . '%'; ?>">
<div class="flash-sale-bought-size"></div>
</div>
</div>
<?php
if ($buy > 10) {
echo '<div class="flash-sale-process_fire"></div>';
}
?>
</div>
<?php
}
?>
<?php
}
Thêm 1 vài dòng css cho đẹp, copy bỏ zô style.css của theme.
.flash-sale-process-isures{
width: 100%;
height: 16px;
background: url(https://deo.shopeemobile.com/shopee/shopee-pcmall-live-sg/assets/934cc0df9edb42d22c38044417c8a94a.png) 0 100% no-repeat;
background-size: cover;
position: relative;
border-radius: 8px;
margin: 5px 0;
}
.flash-sale-process_bought{
background: #002bff73;
overflow: hidden;
bottom: 0;
right: 0;
position: absolute;
z-index: 1;
height: 16px;
border-radius: 8px;
}
.flash-sale-process_fire{
background: url(https://deo.shopeemobile.com/shopee/shopee-pcmall-live-sg/assets/d224da21491f6660be6e020e12aff419.png) 0 no-repeat;
width: 18px;
height: 21px;
background-size: contain;
position: absolute;
left: 3px;
top: -6px;
}
.flash-sale-process-bar_text.stock{
text-transform: uppercase;
font-size: 12px;
color: #fff;
text-align: center;
position: relative;
z-index: 2;
}
.flash-sale-complete-wapper{
width: 100%;
background: transparent;
overflow: hidden;
bottom: 0;
right: 0;
position: absolute;
z-index: 1;
height: 16px;
border-radius: 8px;
}
.flash-sale-bought-size{
position: absolute;
width: 100%;
height: 100%;
background: #ffbda6;
}
.flash-sale-sizer-stock{
background: #fff;
float: right;
position: relative;
height: 18px;
}
Dạng 2: Không cần nhập số lượng hàng tồn kho
Ưu điểm là không cần phải nhập số lượng tồn kho, nhược điểm là không có nhược điểm :v Chỉ không đẹp bằng cái trên thôi !
Nhưng không sao cái nào thì có cái giá của nó. Code dưới sẽ get ra số lượng đã bán của 1 sản phẩm
add_action('woocommerce_shop_loop_item_title', 'isures_2718_product_sold_count', 11);
function isures_2718_product_sold_count()
{
global $product;
$units_sold = get_post_meta($product->get_id(), 'total_sales', true);
echo '<p>' . sprintf(__('Đã bán: %s', 'woocommerce'), $units_sold) . '</p>';
}
OK như kia là ngon rồi đấy. À . để ý 2 cái link image ở dòng số 4 và 21 ở code trên dạng 1, tải về up lên web của bạn rồi sửa lại URL trong phần css nha! Chúc thành công ạ <3
Thành quả đây nè https://shopee.isures.com/
Tham gia vào group mới để ae có thể trao đổi và hỗ trợ nhau tại đây.!